|
|
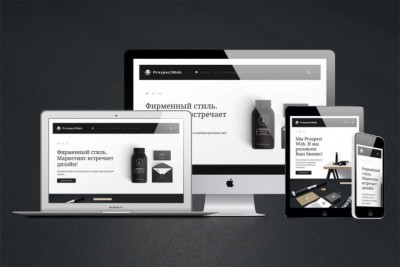
Адаптивный дизайн: ключ к безупречному пользовательскому опыту на любом устройстве
В современном мире, где доступ к интернету возможен с самых разных устройств, от смартфонов до планшетов и настольных компьютеров, адаптивный дизайн сайта стал не просто модной тенденцией, а жизненной необходимостью.
Что такое адаптивный дизайн?
Это подход к разработке веб-сайтов, при котором дизайн автоматически подстраивается под разрешение экрана и размер устройства пользователя. Это означает, что сайт будет одинаково хорошо смотреться и функционировать как на смартфоне, так и на большом экране компьютера. А заказать сайт в израиле с таким адаптивным дизайном можно в любое удобное время.
Преимущества адаптивного дизайна:
- Улучшенный пользовательский опыт: Пользователи могут комфортно взаимодействовать с сайтом на любом устройстве, без необходимости масштабирования, прокрутки или изменения размеров элементов.
- Повышение SEO: Google и другие поисковые системы отдают предпочтение сайтам с адаптивным дизайном, что увеличивает шансы на более высокие позиции в поисковой выдаче.
- Увеличение конверсии: Удобный интерфейс на любом устройстве увеличивает вероятность того, что пользователь совершит желаемое действие, будь то покупка, подписка или заполнение формы.
- Экономия средств: Разработка одного адаптивного сайта вместо нескольких версий для разных устройств позволяет оптимизировать расходы на разработку и поддержку.
Как сделать сайт адаптивным?
Существует несколько способов сделать сайт адаптивным:
- Использование медиа-запросов: Медиа-запросы позволяют задавать различные стили для разных размеров экрана.
- Использование фреймворков: Существуют различные фреймворки, такие как Bootstrap и Foundation, которые упрощают процесс создания адаптивных сайтов.
- Использование CMS: Многие современные системы управления контентом (CMS), такие как WordPress и Drupal, имеют встроенные функции для создания адаптивных сайтов.
Заключение:
Адаптивный дизайн – это не просто модный тренд, а инвестиция в будущее вашего веб-сайта. Он обеспечивает безупречный пользовательский опыт на любом устройстве, что приводит к улучшению SEO, конверсии и, ultimately, к успеху вашего бизнеса.
Дополнительные советы:
- Используйте изображения и видео, оптимизированные для разных устройств.
- Сделайте меню и навигацию сайта удобными для использования на мобильных устройствах.
- Протестируйте свой сайт на разных устройствах, чтобы убедиться, что он корректно отображается.
Адаптивный дизайн – это ключ к успеху вашего сайта в современном мире.
Скрыть комментарии Facebook